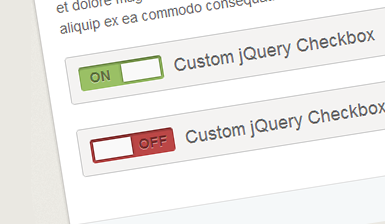
Hoy he tenido que crear un un componente de formulario para mostrar un checkbox en forma de interruptor (tal y como veis en la imagen).
Aquí os muestro el código que he usado para hacerlo.
HTML
Para saber que checkbox queremos convertir, será suficiente con ponerle una clase que lo identifique. En mi caso: checkBoxToSwitch
<input class="checkBoxToSwitch" type="checkbox" />
Javascript
Creamos la function switchCheckBox, que se encargará de convertir nuestro viejo checkbox en un flamante interruptor, que hará las delicias de nuestros usuarios.
function switchCheckBox (class) {
var checkbox = $(class);
if (checkbox.size()) {
var swicth = $('<a class="switchCheckBox off" href="#"><span class="state"><em class="on">ON</em><em class="off">OFF</em></span></a>');
checkbox.each(function () {
var c = $(this);
c.hide();
// checkbox is checked
if (c.is(':checked')) {
swicth.removeClass('off')
.addClass('on');
} else {
swicth.removeClass('on')
.addClass('off');
}
swicth.clone().insertAfter(c);
});
$('.switchCheckBox').click(function (e) {
e.preventDefault();
var swicth = $(this),
checkbox = swicth.prev('input'),
checkboxState = true;
if (swicth.hasClass('on')) {
swicth.removeClass('on')
.addClass('off');
checkboxState = false;
} else {
swicth.removeClass('off')
.addClass('on');
}
checkbox.attr('checked',checkboxState).change();
})
}
}
switchCheckBox('.checkBoxToSwitch'); // call to function
CSS
Y por último, le damos estilo a nuestro nuevo componente para que quede de «canela fina».
.switchCheckBox {
display: block;
border-radius: 3px;
box-shadow: inset 0 2px 2px rgba(0,0,0,0.3);
width: 80px;
position: relative;
overflow: hidden;
padding: 2px;
}
.switchCheckBox.on {
background-color: # 9ac065;
}
.switchCheckBox.off {
background-color: # bb4746;
}
.switchCheckBox .trigger {
display:block;
width: 38px;
height: 18px;
border:solid 1px # 8b3736;
background-color:# f9f9f9;
border-radius: 2px;
box-shadow: 0 0 4px rgba(0,0,0,0.2);
position:relative;
z-index: 3;
}
.switchCheckBox.on .trigger {
border-color:# 7b9950;
margin-left: auto;
margin-right: 0;
}
.switchCheckBox.on:hover .trigger {
margin-right: 3px;
}
.switchCheckBox.off:hover .trigger {
margin-left: 3px;
}