Parece mentira, pero todavía tengo muchos problemas para centrar el texto verticalmente dentro de un div. Hoy he visto una solución que me ha gustado en Stack Overflow.
<div> <span>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span> </div>
div {
width: 250px;
height: 100px;
line-height: 100px;
text-align: center;
}
span {
display: inline-block;
vertical-align: middle;
line-height: normal;
}
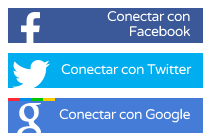
De este modo conseguimos lo que vemos en esta imagen, que los botones siempre tengan la misma altura, y queden bien con una o dos líneas.