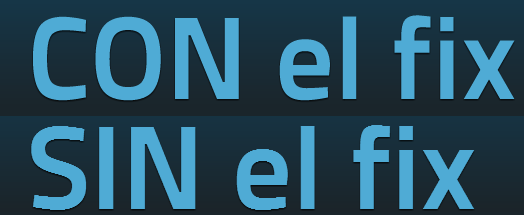
Desde hace mucho tiempo tengo pesadillas en la noche por lo mal que muestra el navegador Google Chrome las tipografías descargadas desde web (web fonts).
Renderiza mal incluso las que importas desde Google Fonts.
Por esto hoy me he llevado una gran alegría cuando he leído en el artículo de Sam Goddard la solución, ¡Y HA FUNCIONADO!
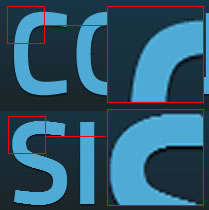
Al parecer a Chrome no le gusta mezclarse con otros formatos de letras, y hay que definir la llamada a la fuente SVG a parte
@font-face {
font-family: 'chunk-webfont';
src: url('../../includes/fonts/chunk-webfont.eot');
src: url('../../includes/fonts/chunk-webfont.eot?#iefix') format('eot'),
url('../../includes/fonts/chunk-webfont.woff') format('woff'),
url('../../includes/fonts/chunk-webfont.ttf') format('truetype'),
url('../../includes/fonts/chunk-webfont.svg') format('svg');
font-weight: normal;
font-style: normal;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
@font-face {
font-family: 'chunk-webfont';
src: url('../../includes/fonts/chunk-webfont.svg') format('svg');
}
}
De este modo la tipografía se muestra fina fina!
Espero que este artículo os sea de tanta ayuda como me ha sido a mi.