Hoy tengo el gustazo de hacer publico mi primer plugin jQuery. Han sido unas cuantas horas de trabajo, pero creo que el resultado merece la pena.
Página de DEMO/EJEMPLOS de jQuery Event Calendar Plugin | DESCARGA de jQuery Event Calendar Plugin
Introducción a jQuery Event Calendar Plugin
![]()
jQuery Event Calendar Plugin es otro plugin más para visionar eventos en un calendario en tu aplicación web.
La representación de los eventos es realmente cómoda, ya que de un simple vistazo vemos los próximos eventos que tengamos, o los eventos de una fecha en particular (mes completo o día).
El widget nos muestra tanto el día actual, como los días en los que hay eventos.
Pues vaya…. otro plugin más de calendario
Pues si y no. Me explico.
Es cierto que hay montones de plugins jQuery para la gestión y visionado de calendarios y eventos:
- 9 Plugins para crear calendarios
- 30+ Great jQuery Calendar and Date Pickers Plugins
- 5 jQuery calendar plugins that can be used on websites
- …
Pero lo cierto es que por unos motivos u otros ninguno de ellos se adaptaba a las necesidades que teníamos en nuestros proyectos, y si se adaptaban, eran plugins de pago que no podíamos ni queríamos usar en nuestros proyectos OpenSource.
En particular el desarrollo de este plugin ha sido creado para un proyecto OpenSource que estamos desarrollando en Paradigma Tecnológico para la gestión de proyectos ágiles con Scrum, y del cual pronto os hablaremos.
¿Cómo funciona?
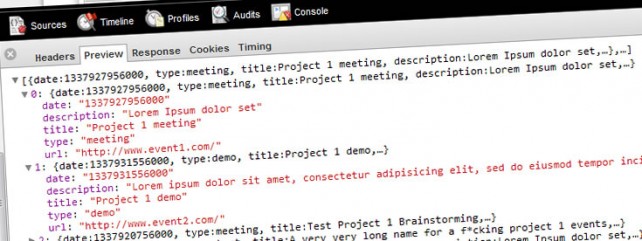
Lo primero que debemos conocer es como recibe el plugin los eventos. Hay varios métodos de comunicación entre el plugin y los eventos, pero en todos los casos la información debe de ser representada en un json con la siguiente estructura:

El plugin es altamente configurable, pudiendo modificarlo a través de parámetros:
- Enviar al plugin el json a través del propio fichero JS, o tenerlo en un fichero externo
- Cachear los eventos recibidos, o realizar nuevas llamadas con cada cambio de fecha
- Representar el calendario al tamaño deseado (todavía no es 100% responsive o fluido, pero estamos trabajando en ello para la próxima versión)
- Posibilidad de traducirlo al idioma deseado
- Limitar el número de eventos a mostrar
- Definir el día de comienzo de la semana
- Mostrar los días en modo calendario por semanas o todo en una sola linea
- Mostrar o no la descripción de los eventos
- Abrir los links de los eventos en nueva ventana o no
- Cambiar la velocidad de animación en el cambio de fechas
- Mostrar los eventos en un panel con scroll, y así evitar cambios en el tamaño del widget.
- …
Os recomendamos visitar la página de demo del plugin para ver todas las posibilidades en acción, y la explicación de los parámetros usados.
Si os gusta no dudéis en descarse el plugin
¿Y ahora qué?
Pues por mi parte tengo algunas tareas para mejorar el plugin y la intención de resolver todas las incidencias que surjan.
Próximas tareas:
- Integración del plugin timeago
Realizar cambios necesarios para convertir el plugin en 100% responsive: aparte que se adapte al ancho de su contenedor, que eso ya lo hace ahora, que se adapte a los cambios de tamaño del navegador. Ya hecho






Me encanta este plugin de los calendarios, pero no sé cómo meter los eventos. Nunca he utilizado la representación en un json. ¿podeis decirme alguna manera sencilla de generarlo? he visto en los archivos descargados que en realidad son un montón de numeros que me imagino que se referiran a una fecha. Gracias de antemano por su ayuda
Si, entiendo que los números a los que te refieres son el timestamp (los segundos transcurridos desde 1970) de la fecha. Es una de las maneras más típicas de guardar fechas.
Respecto a lo de como generarlo, no se muy bien si te refieres a general el json o general el timestamp.
En caso de referirte al timestamp tienes generadores online como este: http://www.onlineconversion.com/unix_time.htm aunque supongo que deberías de generarlos directamente con tu lenguaje de programacion, php o lo que sea.
Si te refieres a como general un json. un json basicamente es un array. Tienes tutoriales en internet como http://www.desarrolloweb.com/articulos/generar-jason-php-autocomplete-jquery.html
Espero que te haya sido de ayuda.
Hola,
Este es el mejor plugin que encontre, quisiera saber que metodo usar para la fecha, y como cambier el clor de los eventos en el calendario, ejemplo: el 5 de julio que tenga fondo verde el 10 de julio tenga color amarillo etc.
muchas gracias.
Hola,
Las fechas están en el fichero json (json/events.json). El primer campo de cada registro es «date» y ahí puedes poner la fecha en formato TIMESTAMP. Posteriormente el plugin convierte el formato TIMESTAMP a una fecha legible.
Sobre lo de poner color a los eventos. Voy a subir una mejora, que es añadir a cada evento una clase con el nombre del tipo de evento (en el ejemplo uso los tipos demo y meeting, pero se podría usar los que quisieras). Con estas clases podrías representar de manera diferente cada tipo de evento.
Creo que lo que tu quieres es mostrar en el calendario diferentes colores. En este caso es un poco mas complicado, por que cada día puede tener varios tipos de eventos, y en ese caso ¿Que color le pondrías?
Si siempre quisieras mostrar un día en color especial, por ejemplo el día 10, podrías usar el id de cada día en el calendario, en el caso del día 10 es li#dayList_10
Espero haber sido de ayuda.
Un saludo!
Hola, muy bueno el plugin.
Sólo tengo una duda, parece ser que el calendario no es correcto en relacion numero de dia y nombre del dia, no veo como puedo arreglarlo, podrias echarme una mano?
Hola,
Muchas gracias por el comentario. Efectivamente veo que hay un bug con la posición de los días en el calendario. Voy a revisarlo, y subo una nueva versión.
Gracias por el comentario
Efectivamente el problema aparecía al poner que las semanas empezaran en lunes cuando un mes empieza en domingo.
Lo he solucionado agregando esta linea en la linea 188 de jquery.eventCalendar.js
if (weekDay < 0) { weekDay = 6; } Ahora debería de funcionar bien. Si ves alguna mejora más no dudes en comentármelo.
Hola!
he encontrado un par de bugs que he arreglado de manera un poco cutre, pero bueno, supongo que tú que conoces bien el código lo puedes hacer mejor:
– Si hay eventos de otros años en un mismo mes y clickas sobre ese mes salen los eventos de los otros años, en lugar de salir solo los del año actual
-> En línea 320 añadir un if con la condición: if(year == eventYear)
– El día actual aparece con la clase current en otros años que no es el actual
-> En línea 192 añadir al final de la condición && year == (new Date).getFullYear()
Te recomiendo que subas el plugin a github o similar, así la comunidad podría colaborar y mejorarlo. También estaría guay que pusieses una mini-documentación para explicar todas las opciones. La demo está muy bien, pero me refiero a un listado de las opciones y sus valores.
Un saludo y muchas gracias por este currazo
Hola,
Muchas gracias por las mejoras. Intento actualizar el código rapidito, y subo la nueva versión.
El plugin lo tengo en google code:
http://code.google.com/p/jquery-events-calendar/
Con github todavía no me manejo muy bien.
Gracias tio!
Acabo de subir una nueva versión con tus cambios.
Muchas gracias otra vez por la colaboración.
He leido los comentarios y sigo sin entender que formato de fecha usa el plugin.
La fecha UNIX/TIMESTAMP es muy fácil de obtener en el php (ej: strtotime(date(«Y-m-d H:i:s»)) ), pero el plugin se niega cojer lo hasta que añadas tres ceros (ej: $date = strtotime(date(«Y-m-d H:i:s»));000)
Si, es por que PHP y Javascript entienden de manera diferntes este tipo de fechas timestamp. Como tu bien has dicho, en el caso de Javascript es necesario añadirle los 000 al final. Entiendo que en PHP se mediran segundos y en el caso de JS se medirán milisengundos.
Muchas gracias por aclarar este momento.
Hola, me gustaria saber si existe algun metodo para actualizat los datos del calendario con ajax? Es decir, tengo algunos tabs, al dar click en cada tab, haria un request para actualizar los datos sin crear otra instancia del calendario.
Pues no con esta versión, pero me parece muy interesante, y voy a intentar introducirlo en la nueva versión que tengo pensado crear. Muchas gracias
¿Cómo se añaden los eventos?. Gracias
El plugin no añade eventos. El plugin solo muestra los eventos existentes en el fichero json.
boas…como é inserido os eventos?!?! qual o file que controla os eventos?!? ou melhor como altero os eventos que estão aparecendo para novos eventos..
Obrigado
Sorry, but this plugin only show the events from the json file, it is not in charge of change or create new events. Sorry
não da para alterar os existentes?!?! para outra data e informação..
Obrigado
Gracias por la información y por el desarrollo. Ya genero los eventos y los almaceno en una base de datos y luego los proceso en la pagina events.json.php y formo los parámetros respectivos,colocando los tres ceros al final de la fecha timestamp.
ola…
podes dizer como fizeste a alteração… e como funciona o file events.json.php..
Obrigado…
Muchas gracias por el script, funciona muy bien. Sin embargo, al momento de integrarlo en mi aplicación tengo el siguiente error:
«Object has no method ‘find'»
En la linea:
flags.wrap.find(‘.eventsCalendar-list .eventTitle’).live(‘click’,function(e){
Ya encontre el error. Gracias
¿Y donde está el error? A mi me sucede lo mismo. Creo que es porque utilizo la versión 1.9 de jquery en lugar de la 1.7.2
¿Tiene solución? Es que no puedo prescindir de la 1.9…
Tienes razón. El plugin tenia un problema con la ultima versión de jQuery, debido al evento live.
He subido una nueva versión con este bug resuelto.
Un saludo, y gracias por avisar
estoy generando los datos de una bd en mysql pero solo me muestra 10 registros??? si hago un LIMIT de mas ya no me los muestra, a que se debe esto???
Pues no se. Yo lo estoy probando con un limite de 20 y me muestra los 20. En mi caso funciona perfecto ¿Seguro que tienes mas de 10 registros a mostrar en el mes o día seleccionado?
boas..
quando se muda os meses… depois ha meses que perdem o titulo «event «… alguem sabe dar a volta a isto^?!?!?
Obrigado…
Estoy utilizando pluging pero en mes de diciembre del 2012 si tiene eventos el calendario tapa parte del texto ya k crece en exceso.
$eventsCalendarSlider.css(‘height’,$eventsCalendarMonthWrap.height()+’px’);
Esta linea no se aplica correctamente.
¿alguna solucion?
Encontre la solucion sustituir:
$eventsCalendarSlider.css(‘height’,$eventsCalendarMonthWrap.height()+’px’);
por
$(‘div.eventsCalendar-slider’).css(‘height’,$eventsCalendarMonthWrap.height()+’px’);
Amigo jaja no sabes cuanto tiempo me llevo darme cuenta de la direfencia de los 3 000..!!!
JAJAJA
me ciento super estresado tu plugin esta genial pero rallooos =/ me ha puesto super estresado…
no sabia lo de la diferencia del php y el js con relacion al timestamp
Un Salud0.. =)
Hola tengo problemas en la visualizacion con Internet Explorer 9. El problema se presenta en los meses que comienzan con cualquier dia de la semana que no sea el domingo. Cuando comienza por ej un miercoles la semana que le sigue comienza tambien en miercoles. Osea para tratar de ser mas claro miercoles 1º, jueves 2, viernes 3, sabado 4, la semana que le sigue en vez de continuar en domingo 5 continua en miercoles 5. Esto provoca un desfasaje en los dias del mes en que sucede esto. Halguien lo soluciono?
Hola muy bueno el plugin!! solo tengo una duda o sugerencia, sería buenisimo si se pudieran crear las fechas sin la necesidad de modificar el archivo json. Hay alguna manera que se pueda modificar el plugin para que se pueden agregar las fechas desde el calendario, si el usuario le d click a un dia en el que no hay ningun evento que se pudiera agregar algun boton de agregar fecha y automaticamente se publicara y guardara???
Se podría, pero creo que es un desarrollo a parte del propio plugin de eventos. Aqui lo unico que intento es mostrar eventos, para la creacion y edición no hay nada pensado, y no se si lo habra algún dia. Gracias
Hola! Esta excelente el plugin!
Tengo una duda: por fuera del plugin estoy generando nuevos eventos. pero no veo como hacer que el plugin tome la información nueva sin resfrescar la pantalla.. osea, me gustaría poder hacerlo mediante ajax, tienes alguna idea al respecto?
muchas gracias, felicitaciones!
tienes razon. no hay forma de hacerlo. tendré que pensar como imprementarlo en la nueva version. Gracias
Hola, muchas gracias por el pluggin, muy buen trabajo!
APORTE:
hice que los eventos se vean en diferentes colores:
event.json.php-> agregar a cada evento un nuevo atributo, ejemplo: «clase_color»:»rojo»
jquery.eventCalendar.js-> linea aprox. 345: agregar algo así:
if (eventYear == flags.wrap.attr(‘data-current-year’) && eventMonth == flags.wrap.attr(‘data-current-month’)&&event.clase_color==»rojo») {
flags.wrap.find(‘.currentMonth .eventsCalendar-daysList #dayList_’ + eventDay).addClass(‘dayRojo’);
}
eventCalendar_theme_responsive: Agregar la nueva clase:
.eventsCalendar-daysList li.dayRojo a {
background:#c34151;
color:#fff;
}
Espero q sirva, saludos!!
Muchas gracias. Yo tenia pensado usar el campo tipo de evento, que actualmente hay en el json para esta tarea, pero bueno… esto es otra opción. Gracias por el aporte.
Lo único que me pareció que se puede mejorar (una tontera en realidad), es que los estilos del calendario tienen nombres muy comunes que son los que generalmente se usan en toda maquetación, como por ejemplo «container» y también hace definiciones generales (body,li, etc.) por lo que cuando lo agregué me desarmó todos mis estilos, me demoré bastante en acomodar todo y cambiarle los nombres a las cosas
Me parece un buen comentario. Lo tendré en cuenta e intentaré hacerlo más expecífico.
tengo una duda, como puedo hacer para que el div con la clase eventCalendar slider este a la izquierda y el div eventCalendar list wrap a la derecha, veo que toman el width del event calendar wrap y sobrescribe todo estilo que se le quiera aplicar…agradezco de antemano la respuesta y espero que no tomen mi pregunta como algo tonto…buen dia
con el CSS actual esto no es posible. sorry.
Muy bueno!! pensaba si es posible monstrar todos los eventos proximos, o un número limitado de los mismo, como el plugin de google calendar. si se puede?
Por defecto muestra los proximos eventos. Es al hacer clic en una día o mes cuando muestra solos los eventos de la fecha seleccionada
Hola, vos sabes que tengo un problema, necesito modificar los datos del calendario y cada vez que lo hago lo cargo de vuelta, y cada vez que lo cargo de vuelta es como se acumula algo, y cuando haces click en un dia para ver los eventos hace muchas animaciones. ejemplo:
lo cargo la primera vez, la animacion muestra los eventos
lo cargo por segunda vez, la animacion muestra los eventos, y los oculta
lo cargo por tercera vez, la animacion muestra los eventos, y los oculta , y los vuelve a mostrar
lo cargo por cuarta vez, la animacion muestra los eventos, y los oculta , y los vuelve a mostrar, y los vuelve a ocultar.
la animacion a la que me refiero es a la que hace cuando haces click en un dia que tiene eventos.
Como puedo solucionar esto?? hay otra forma de modificar jsonData sin tener que cargar todo el calendario de vuelta??
Excelente calendario, espero tu respuesta.
Hola ya arregle el problema que tenia antes, era porque cada vez que se cargaba el calendario le agregaba un evento acumulativo.
agregue esta linea:
flags.wrap.find(‘.eventsCalendar-day a’).die();
antes de este codigo:
flags.wrap.find(‘.eventsCalendar-day a’).live(‘click’,function(e){
e.preventDefault();
var year = flags.wrap.attr(‘data-current-year’),
month = flags.wrap.attr(‘data-current-month’),
day = $(this).parent().attr(‘rel’);
alert(‘eureka!’);
getEvents(false, year, month,day, «day»);
});
Saludos!!
Hola como estas? estoy teniendo un problema. ¿De donde levanta los datos que muestra en el calendario? Ya que probe borrar el archivo json/events.json.php y sigue mostrando los datos. Pero si en el source cambio esta ruta por otra, ahi si me da un error de «error getting json:» Espero que me puedas ayudar, ya que este pluging me parecio magnifico para lo que quiero hacer. Saludos
Depende como lo tengas configurado. Puede obtener esos datos de un fichero json, o de una variable en la propia página. También puede que te estés encontrando algún problema de cache. No se, necesitaría algún dato más para poder ayudarte.
Alguien sabe como funciona el JSSON?… que rayos son esos numeros raros.. como yo lo personalizo? saludos
Ya lo tengo
header(‘Content-type: text/json’);
$dia=»01″;
$mes=»01″;
$anio=»2013″;
$dia=$dia+1;
$codificado=mktime(0,0,0,$mes,$dia,$anio);
$codificado2=mktime(0,0,0,$mes,$dia+5,$anio);
echo ‘[‘;
echo ‘ { «date»: «‘.$codificado.’000», «type»: «meeting», «title»: «Elección de Delegados», «description»: «Lorem Ipsum dolor set», «url»: «http://www.event3.com/» },’;
echo ‘ { «date»: «‘.$codificado2.’000», «type»: «test», «title»: «Charla a niños de Comas», «description»: «Lorem Ipsum dolor set», «url»: «http://www.event3.com/» }’;
echo ‘]’;
aun no encuentro como agregar eventos, dices que es un timestamp sin embargo entro a http://www.onlineconversion.com/unix_time.htm pongo por ejemplo 01-17-2013 copio el timestamp y lo pongo en php en events.json.php
echo ‘[‘;
echo ‘{ «date»: «1358380800», «type»: «meeting», «title»: «Project A meeting», «description»: «Lorem Ipsum dolor set», «url»: «http://www.event1.com/» }’;
echo ‘]’;
y no pinta nada
necesitas añadir 000 al final del date. eso debería de ser suficiente.
me surgió una duda, hay alguna forma que si por ejemplo el día de hoy hay un evento no me muestre por default el primer evento que sigue del día actual?
Creo que eso es un bug de la versión actual. Intentaré repararlo. Disculpa las molestias
to FIX height bug:
change line 204: $eventsCalendarSlider.css(‘height’,$eventsCalendarMonthWrap.height()+’px’);
to: $(‘.eventsCalendar-slider’).height($eventsCalendarMonthWrap.height());
Have fun. 🙂
Hola que tal, esta excelente este control, mucha felicidades. Estoy tratando de obtener la fuente de datos desde un web service, es posible esto?? saludos
Un ejemplo de como aplicar el plugin:
http://www-ftae.ugr.es/
Gracias
buenas noches, me gustaria saber como agragar un evento ya que al descargar los archivos aparece
error getting json: json/events.json.php
gracias.
Supongo que será por que la estructura de json que estás devolviendo no es correcto. Revísalo con servicios como jsonlint.com
Hola y Gracias por este grandioso plugin. Como puedo eliminar los eventos que vienen por defecto? Cuando intento eliminarlos del archivo events.json.php me aparece el error error getting json: json/events.json.php
Claro, no puedes el json completo. Puedes eliminar los registros del json, pero el fichero siempre tiene que devolver una estructura de json correcta. Si no, no entiende la respuesta y no sabe que hacer.
Hola me encanta este plugin y me gustaría si es posible, como poner una segunda hora en el evento.
Ya que yo lo uso con unos eventos que tienen una hora de inicio y una hora de fin. Actualmente no tengo mucha idea de como podría añadirlo en el json, ya que los eventos los se muestran a trabes de una base de datos. Espero la respuesta gracias!!!
Lo siento, pero en esta versión del plugin eso no es posible.